تو این پست میخوایم افکت باز و بسته شدن کتاب رو اجرا کنیم! اگه میخوای یه کتاب رو تو سایت خودت نشون بدی پیشنهاد میکنم حتما این افکت جذاب رو هم بهش اضافه کنی. برای اینکار فقط به المنتور و مقداری css نیاز داریم. برای شروع آماده ای؟ 🙂
آنچه در این مقاله میخوانید:
ساخت بخش اصلی
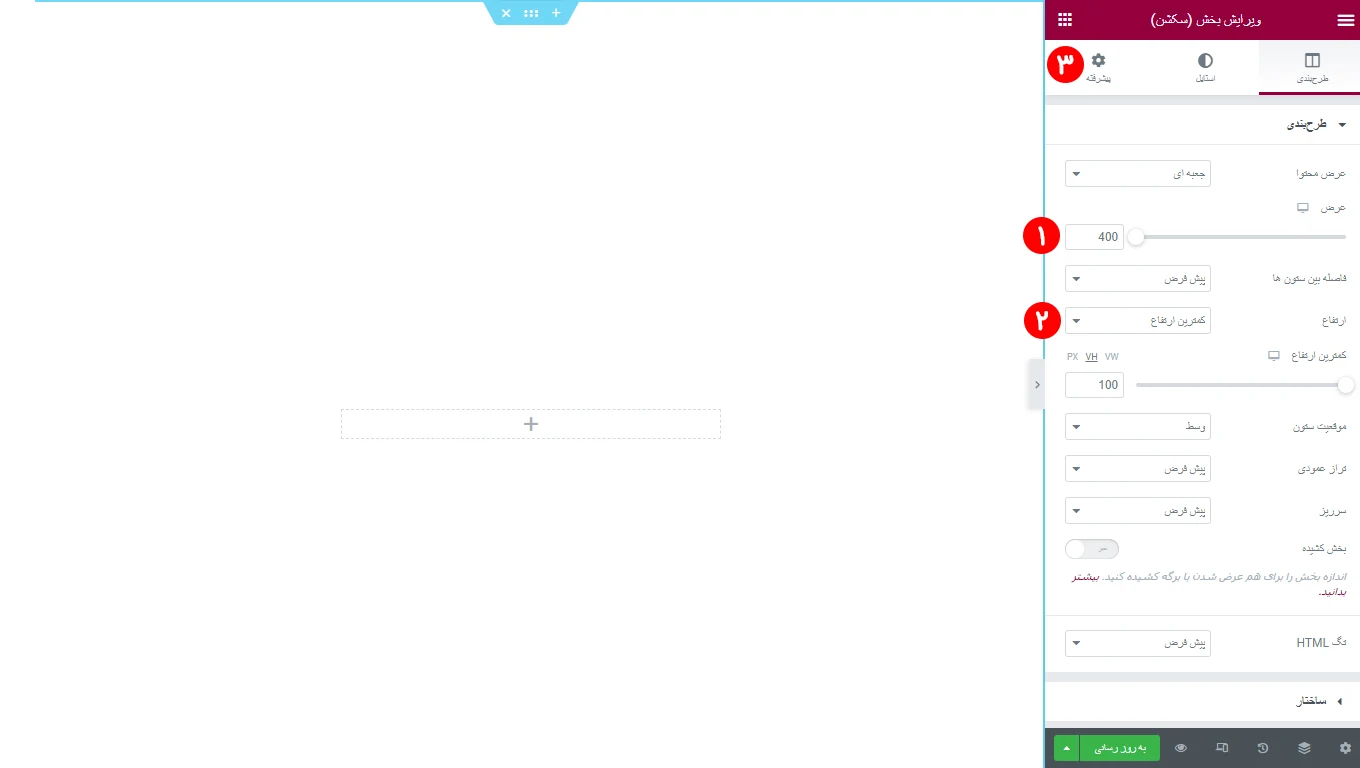
برگه مورد نظر خودمون رو با ویرایشگر المنتور باز میکنیم. اول باید یک پس زمینه برای کتاب خودمون ایجاد کنیم. بنابراین یک بخش تک ستونه ساده انتخاب میکنیم و بعد طبق راهنمای زیر تنظیمات رو انجام میدیم.

- عرض بخش رو 400 پیکسل در نظر میگیریم. این مقدار کاملا اختیاری است.
- ارتفاع بخش رو روی کمترین ارتفاع تنظیم کرده و بعد ارتفاع سفارشی به بخش خودمون وارد میکنیم.
- سپس وارد تب پیشرفته شده و مقدار پدینگ 40 پیکسل از بالا و پایین به بخش اصلی خودمون اعمال میکنیم.
تنظیمات ستون اصلی
ستون اصلی خودمون رو انتخاب میکنیم و وارد تب پیشرفته میشیم و طبق راهنمای زیر عمل میکنیم.

- پدینگ ستون خودمون رو روی عدد 0 تنظیم میکنیم تا کلام بدون فاصله داخلی تنظیم بشه.
- در این بخش مقدار 1 به عنوان z-index ستون وارد میکنیم.
- کلاس با عنوان book رو در این بخش وارد میکنیم.
ساخت جلد کتاب
المان بخش داخلی المنتور رو به ستون اصلی خودمون اضافه میکنیم. این بخش داخلی باید حتما تک ستونه باشه بنابراین یکی از ستونها رو حذف میکنیم. حالا از تنظیمات بخش داخلی وارد تب پیشرفته میشیم و طبق راهنمای زیر عمل میکنیم.

- مقدار z-index این بخش داخلی رو عدد 1 در نظر میگیریم
- در قسمت کلاس های CSS عنوان book-open رو وارد میکنیم.
- از طریق ناوبر المنتور ستون داخلی مربوط به این بخش داخلی رو انتخاب کرده و مقدار پدینگ 0 رو به این ستون وارد میکنیم.
افزودن تصویر جلد کتاب
حالا بخش داخلی ما آماده هست و میتونیم المان تصویر رو به این قسمت اضافه میکنیم . یک تصویر مناسب برای جلد کتاب خودمون انتخاب میکنیم. حالا وارد تب استایل تصویر میشیم و طبق تصویر زیر مراحل رو انجام میدیم.

- عرض تصویر رو از این بخش روی 100 درصد تنظیم میکنیم.
- یک میزان ارتفاع سفارشی مناسب به تصویر خودمون وارد میکنیم.
- در این بخش حتما گزینه پوشش یا cover رو انتخاب کنید تا تصویر به خوبی نمایش داده بشه.
ساخت برگه کتاب
همانند مرحله قبل یک بخش داخلی دیگه به ستون اصلی خودمون اضافه میکنیم و این بخش رو دقیقا پایین بخش داخلی قبلی قرار میدیم. حالا یکی از ستون های این بخش داخلی رو هم حذف کرده و بعد طبق تصویر زیر عمل میکنیم.

- برای این بخش داخلی هیچ مقدار z-index نیازی نیست که وارد نمایید و این بخش رو خالی بگذارید.
- عنوان book-text رو برای کلاس این بخش داخلی در نظر میگیریم.
- از طریق ناوبر المنتور ستون داخلی مربوط به این بخش داخلی رو انتخاب کرده و مقدار پدینگ مناسب براش انتخاب میکنیم. میتونیم از بالا و پایین 40 پیکسل و از چپ و راست 25 پیکسل تنظیم کنیم.
انتخاب عنوان و متن صفحه
بخش داخلی دوم هم آماده شد و حالا میتونیم صفحه کتاب خودمون رو در این بخش بسازیم. تو این صفحه میتونید هر طراحی که میخواین انجام بدین. ما تو این آموزش از المان سربرگ و ویرایشگر متن استفاده کردیم و سپس طبق تصویر رنگ مشکی به متن خودمون اعمال کرده و اندازه و ارتفاع مناسبی رو هم براش در نظر میگیریم.

تکنیک سایه داخلی
بعد از اینکه متن صفحه آماده شد حالا میتونیم با یه تکنیک سایه داخلی این صفحه رو شبیه به ورق کتاب کنیم. برای اینکار فقط کافیه همین بخش داخلی دوم خودمون رو انتخاب کرده و بعد از تب استایل وارد بخش حاشیه بشیم و طبق راهنمای زیر عمل کنیم.

- گزینه سایه کادر رو فعال میکنیم تا بتونیم سایه مورد نظر خودمون رو به این بخش اعمال کنیم.
- رنگ و میزان شفافیت برای سایه رو از این بخش انتخاب میکنیم . بهتره از رنگ و میزان پیشفرض استفاده کنیم.
- میزان محو شدگی سایه رو میتونید عدد 30 وارد کنید.
- حتما از این بخش باید جایگاه سایه روی حالت خط درونی یا inset تنظیم بشه تا سایه ما به داخل بخش وارد بشه.
افکت باز کردن کتاب
تا الان ما تونستیم جلد و صفحه کتاب خودمون رو آماده کنیم. حالا میرسیم به قسمت جذاب افکت باز و بسته کردن کتاب. برای اینکار برمیگردیم به بخش اصلی خودمون ( دقت کنید که باید بخش اصلی انتخاب بشه نه بخش های داخلی) و طبق تصویر زیر از تب پیشرفته وارد custum css یا css سفارشی میشیم. حالا کدهای قرار گرفته در پایین رو کپی کرده و در این بخش قرار میدهیم.
/*Book Opening Hover Effect*/
.book{
--open-time: 1s;
}
.book{
transform: perspective(2000px);
transition: all var(--open-time);
position: relative;
}
.book .book-open{
transition: all var(--open-time);
transform-origin:right;
}
.book:hover .book-open{
transform: perspective(2000px) rotateY(135deg);
}
.book>.elementor-widget-wrap{
box-shadow: inset -300px 0px 50px rgba(0,0,0,0.4);
transition: all var(--open-time) !important;
}
.book:hover>.elementor-widget-wrap{
box-shadow: inset -20px 0px 50px rgba(0,0,0,0.4);
}
.book:hover{
transform: perspective(2000px) translateX(-40%);
z-index: 10 !important;
}
.book-text{
position: absolute;
left: 0;
top: 0;
}حالا تغییرات رو ذخیره میکنیم و برگه خودمون رو باز میکنیم. طبق تصویر زیر می بینید که افکت به درستی اعمال شده و با حرکت ماوس روی کتاب این افکت به خوبی انجام میشه 🙂 حتی میتونید در کدهای css از بخش open-time زمان اجرای افکت رو کمتر یا بیشتر کنیم تا سرعت باز و بسته شدن کتاب رو تغییر بدهیم.

نکته مهم
طرحی که ما اجرا کردیم روی حالت دسکتاپ بوده. بهتره که حتما روی حالت تبلت و موبایل هم قرار بدید و ریسپانسیو کنیم. برای اینکار باید عرض بخش اصلی، ارتفاع تصویر، ارتفاع بخش داخلی، سایز فونت متن، ارتفاع خط متن رو انقدر تغییر بدهیم تا به اندازه مناسب برسه و طرح ما به خوبی ریسپانسیو بشه و این افکت به خوبی در موبایل و تبلت هم نمایش داده بشه. تو ویدئو آموزشی که در ابتدای مقاله قرار گفته به صورت کامل آموزش ریسپانسیو داده شده است. امیدوارم از این پست لذت برده باشید 🙂 منتظر نظرات شما دوستان عزیز هستم.







