اگه میخوای فقط با المنتور و بدون نیاز به هیچ افزونه دیگه ای، انیمیشن های گرافیکی جذاب رو تو پس زمینه سایت خودت داشته باشی، با این آموزش همراه باش تا به راحتی اینکارو انجام بدیم 🙂
آنچه در این مقاله میخوانید:
طراحی برگه با المنتور
اولین کاری که انجام میدیم اینه که برگه مورد نظر خودمون رو با ویرایشگر المنتور باز میکنیم. حالا میتونیم هر طرحی که میخوایم اجرا کنیم. به عنوان مثال تو این آموزش ما یک بخش دو ستونه با کد رنگ 000121# ایجاد کردیم و بعد مثل تصویر زیر یک طراحی ساده با المنتور انجام دادیم تا در مرحله بعدی به ایجاد افکت بپردازیم.

ساخت افکت پس زمینه دلخواه
حالا برای ساخت افکت پس زمینه خودمون فقط کافیه تو گوگل عبارت particle js رو سرچ کنیم و وارد سایت vincentgarreau.com بشیم. طبق راهنمای زیر افکت دلخواه خومون رو میسازیم و در نهایت گزینه codepen رو میزنیم تا خروجی کدها رو به ما نمایش بده.

- از گزینه اول میتونیم حالت های مختلف افکت رو انتخاب کنیم. حالت هایی مثل افکت برف، آسمان پرستاره و …
- از بخش particles میتونیم افکت خودمون رو تا حد خیلی زیادی شخصی سازیش کنیم. از اندازه و رنگ گرفته تا تعداد الگوها، میزان شفافیت و …
- از بخش interactivity میتونیم تنظیم کنیم که با هاور کردن یا کلیک کردن ماوس چه اتفاقی برای الگوهای پس زمینه بیفته.
- حتما از این بخش گزینه window رو انتخاب کنید تا افکت به درستی در سایت شما نمایش داده بشه.
- در نهایت با کلیک کردن روی این گزینه codepen میتونیم از کدهای خود خروجی بگیریم.
کپی کردن کدهای جاوااسکریپت
تو این مرحله 3 نوع کد HTML و CSS و JS رو می بینیم . ما فقط طبق تصویر زیر کدهای JS رو کپی کرده و برمیگردیم به سایت خودمون.

استفاده از ویجت HTML در المنتور
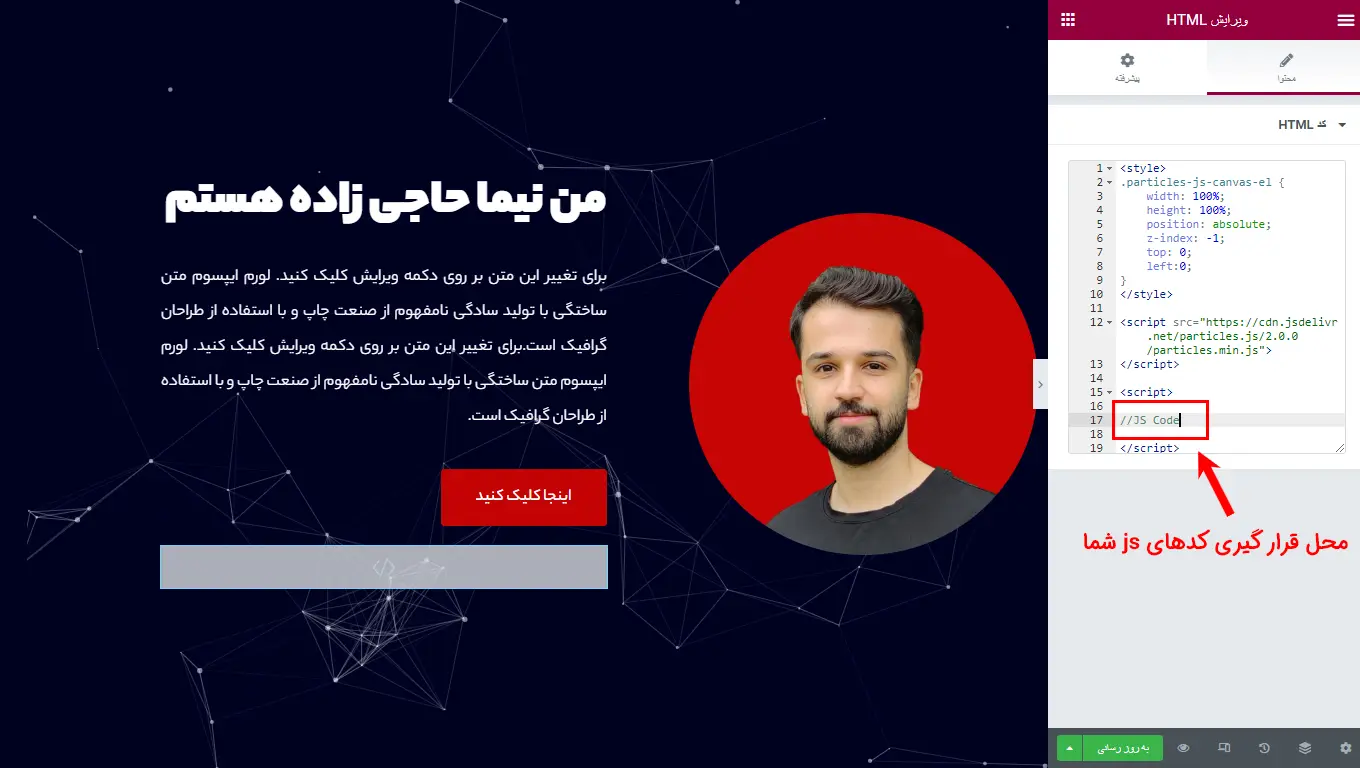
برمیگردیم به ویرایشگر المنتور و ویجت HTML رو وارد صفحه میکنیم. فرقی نمیکنه که این ویجت رو کجای صفحه قرار بدیم چون این ویجت فقط شامل کد هست. فقط باید تو بخش اصلی ما قرار بگیره.. حالا کدهای CSS پایین رو کپی میکنیم.
<style>
.particles-js-canvas-el {
width: 100%;
height: 100%;
position: absolute;
z-index: -1;
top: 0;
left:0;
}
</style>
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js">
</script>
<script>
//JS Code
</script>اگه به کدهای بالا دقت کنید بخشی به نام JS Code نوشته شده که به این معنیه که کدهای js که در مرحله قبلی در سایت vincentgarreau ساخت بودیم رو باید دقیقا تو این قسمت قرار بدیم و درنهایت طبق راهنمای زیر همه این کدهای CSS و JS خودمون رو رو تو ویجت HTML المنتور قرار میدیم.

تنظیمات نهایی پس زمینه
در مرحله آخر بخش اصلی که با المنتور ایجاد کرده بودیم رو انتخاب کرده و وارد تب پیشرفته میشیم. در این بخش طبق تصویر زیر از آیدی particles-js در بخش شناسه CSS استفاده میکنیم تا کدهای ما به این بخش اعمال بشه. همچنین مقدار z-index رو هم برابر 999 قرار میدهیم تا با اولویت بیشتر نسبت به سایر المان ها این افکت نمایش داده بشه.

ممکنه افکت در محیط ویرایشگر المنتور نمایش داده نشه! اما وقتی تغییرات رو ذخیره کنید و برگه رو مستقیما باز کنید، خواهید دید که افکت ها به درستی نمایش داده میشه 🙂 امیدوارم از این پست لذت برده باشید.








4 پاسخ
سلام وقت بخیر. نیما جان ما تو سایت vincentgarreau افکت و تنظیمات رو انجام میدیم ولی متاسفانه به خاطر قطع و وصلی وی پی ان به هیچ عنوان وارد codepen نمیشه . امکان داره خواهش کنیم حداقل کدهارو تو کانال تلگرام قرار بدین بتونیم استفاده کنیم
سلام دوست عزیز
کدها یکسان نیست یعنی هر نوع تنظیماتی که در سایت vincentgarreau انجام بشه، خروجی کدها هم متفاوت میشه! پیشنهاد میکنم با اینترنت دیگه ای امتحان کنید یا از وی پی ان دیگه ای استفاده کنین
امکان داره یه دسترسی بدم یه لحظه چک کنی . ممنون میشم خیلی خیلی لازم دارم
سلام لطفا در تلگرام یا اینستاگرام پیام بدید در این مورد راهنمایی کنم